Tutorial Membuat Animasi Form Dengan JQuery
Tutorial
Membuat Animasi Form Dengan JQuery
File html/phpjquery.js
1. Tahap
awal, kita buat dulu form nya di file html atau php. di sini saya membuat nya
di file index.html
<!DOCTYPE
html>
<html>
<head>
<title>Membuat Animasi Form
Dengan JQuery</title>
<script
type="text/javascript" src="jquery.js"></script>
<link
rel="stylesheet" type="text/css"
href="style.css">
</head>
<body>
<div
class="kotak">
<h1>
Membuat Animasi
Form Dengan JQuery<br/>
</h1>
<form
class="form">
<input
type="text" id="nama" placeholder="Masukkan nama
.." name="nama" autocomplete="off">
<input
type="text" id="alamat" placeholder="Masukkan alamat
.." name="alamat" autocomplete="off">
<input
type="text" id="pekerjaan" placeholder="Masukkan
pekerjaan .." name="pekerjaan"
autocomplete="off">
</form>
</div>
<script type="text/javascript">
$(document).ready(function(){
$("#nama").keyup(function(){
$("#alamat").slideDown();
});
$("#alamat").keyup(function(){
$("#pekerjaan").fadeIn();
});
});
</script>
</body>
</html>
|
style.css
body{
font-family: sans-serif;
background: #fcfcfc;
}
h1{
text-align: center;
color: #fff;
font-size: 19pt;
margin-bottom: 60px;
}
.kotak{
padding: 40px 40px 70px 40px;
height: 350px;
width: 500px;
margin: 20px auto;
background: #54ACD2;
}
input[type="text"]{
width: 95%;
display: inline-block;
padding: 10px;
margin-bottom: 20px;
font-size: 13pt;
}
#alamat,#pekerjaan{
display: none;
}
|
2. Seperti
yang bisa di lihat, kita hubungkan dengan jquery.js
dan style.css
<script
type="text/javascript" src="jquery.js"></script>
<link
rel="stylesheet" type="text/css"
href="style.css">
|
4. Kemudian
kita buat form. Perhatikan. kita berikan masing-masing dengan id yang berbeda.
untuk membedakan satu form dengan form yang lainnya pada saat pengaksesan
menggunakan jquery nantinya.
<form>
<input
type="text" id="nama" placeholder="Masukkan nama
.." name="nama" autocomplete="off">
<input
type="text" id="alamat" placeholder="Masukkan alamat
.." name="alamat" autocomplete="off">
<input
type="text" id="pekerjaan" placeholder="Masukkan
pekerjaan .." name="pekerjaan"
autocomplete="off">
</form>
|
5. Disini
yang kita tampilkan hanya form nama. Form alamat dan form pekerjaan kita
sembunyikan dulu dengan css. Perhatikan css di atas tadi, dimana kita membuat display:none pada id alamat dan
pekerjaan. agar tidak di tampikan.
#alamat,#pekerjaan{
display:
none;
}
|
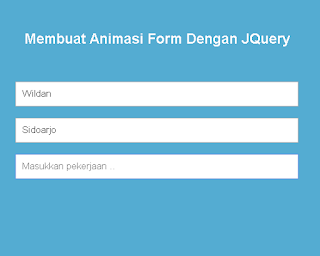
Hasil Running










0 komentar:
Posting Komentar